Creating Animations in graphics gale is quick and easy. The frame window is familiar and simple to use. Animations are where the sprites begin to come alive and with little work even the most subtlest of animations can really bring a sprite to life.
Units
We decided on having 3 frames per animation. With an idle animation just for starters. Here is the idle animations for our units:
Gatherer


Heavy




Some of the .gifs may have a slightly different delay in frame speed from the actual ones running on Hardware but if anything would just be a slight delay of 0.05 seconds at most.






Demo


Soldier




Scout




Some of the .gifs may have a slightly different delay in frame speed from the actual ones running on Hardware but if anything would just be a slight delay of 0.05 seconds at most.
Development
I wanted to go a bit more in depth for development and show exactly how graphics gale works. I wanted to show things I have to look out for such as the pixel sizes, color depth and what kind of alpha is needed depending on each texture.

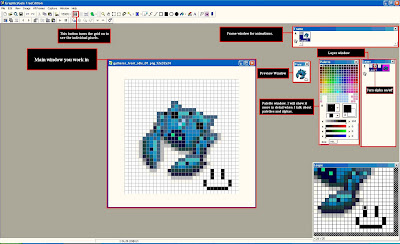
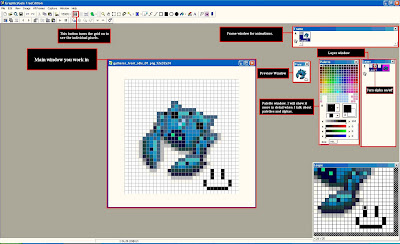
Essentially just a standard window of Graphics Gale opened. Unfortunately you can't quite make out the writing in the picture and I can't make the image any bigger. Essentially it just says what each window is for. The main window is where you obviously work mostly, in this current screenshot I have a grid enabled which lets you view each pixel individually. Graphics gale is set up just like a lot of other graphics programs are such as Photoshop or gimp. It has layers, can have alpha channels, a palette (which is much more important to take note of when making sprites) and the ability to create frames for animations.
Color depth and Palettes

The sprite opened is a 64 x 64 pixel texture which has a bit depth of 4 (note 64x64 is only used on special occasions, as it is quite large for DS). Essentially the bit depth limits the colours on the palette and reduces the size, which is a big thing to look out for. 2 bit is only two colours, so on this image, we use 4 bit since we can use upto 16 colours (if you didn't pick up it goes up in multiples, 4x4 bit = 16, 8x8 = 32, ect). You can change the color depth at any time, it also interpolates the colors if you have too many as best as it can if you reduce the bit depth and have a texture which exceeds the amount of colours permitted for that bit depth.
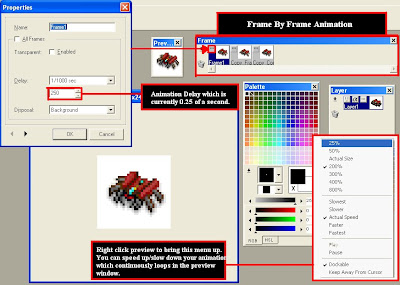
Animation

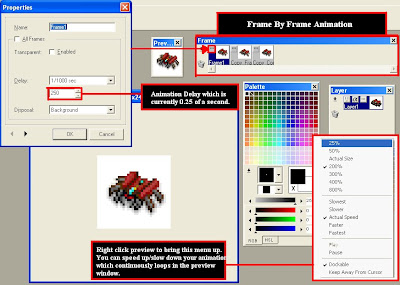
Here I wanted to point out the properties you can set each frame, you can change the delay for each frame to see exactly how fast/slow each frame will go. My animation here is going at 0.25 seconds per frame. There is 3 frames.
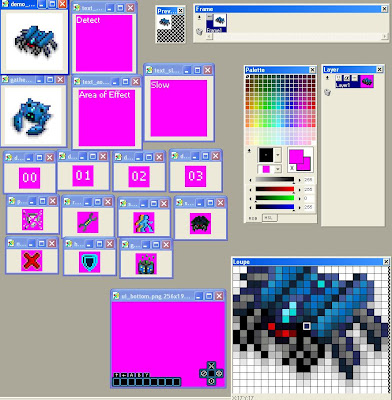
Alphas and Saving on Memory

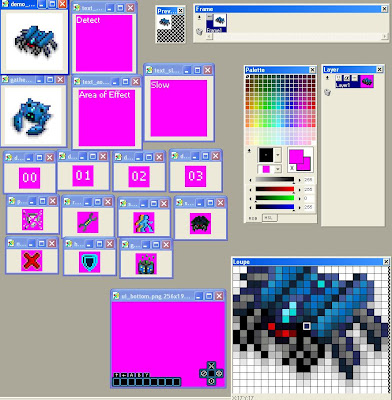
This picture shows a few things. One is that I wanted to show that to save some memory and so that we didn't have to have actual text up on the top screen we just used textures instead. This is for things such as unit abilities, the map name, unit names, unit stats, player stats, ect. This meant also having numbers 00-99 for textures too.
The second thing I wanted to point out, is the difference in alphas. As you can see the units have a white background while all the other textures have a pink background. This is because of the way we handle alphas on the DS. The units read alphas quite differently since opengl takes care of it, you have to actually create an alpha channel in graphics gale. There is different levels of alpha used, one that is 100% clear, 100% alpha'd, and three for in between for drop shadows on the units. The other way to make alphas is using grit, since the UI elements are drawn differently and not in opengl.
This requires each of these textures to have the first palette colour as the alpha, which is pink (255 0 255, RGB).
The grit alphas are mostly just for UI elements, pretty much everything on the top screen and the UI on the bottom such as the dpad and unit slots. Effects, placeable's and units, as well as their animations are all done using opengl alphas.
That about raps up everything I wanted to cover this time. Hopefully you learnt something new!










